Portal产品开发组件步骤说明
企业门户系统是企业信息化系统建设的一个重要支撑,以企业业务系统为基础搭建门户系统作为统一入口和应用中心可以有效支撑系统整合,打造一体化信息整合平台。Portal门户集成平台能够基于企业的实际需要,通过应用集成、数据集成、菜单集成等集成方式构建企业门户网站、应用门户、数据门户、知识中心等,满足企业对外展示、内部业务、数据统计、文档分享等场景需要。
Portlet组件是Portal中重要的组成部分,在页面中注册、配置相应的Portlet组件,通过Portal的聚合机制,从而实现数据的动态展现,同时Portlet组件之间支持通讯,可以实现组件之间的联动,在Portal中Portlet有全动态和普通组件两种,全动态Portlet直接在Portal平台进行开发,而普通的Portlet组件需要借助DP进行扩展开发,二者的应用场景也是有所不同的,本篇文档主要介绍两种组件的开发步骤及配置过程。
整体介绍
Portal门户集成平台作为构建企业门户和统一入口的集成配置平台,提供了灵活的前端展现和后台配置功能,根据企业的实际需要,可用通过Portal平台的配置构建企业门户、应用中心、数据门户、知识中心等各类门户,同时也能基于企业架构分别为集团和子公司、板块独立构建门户。
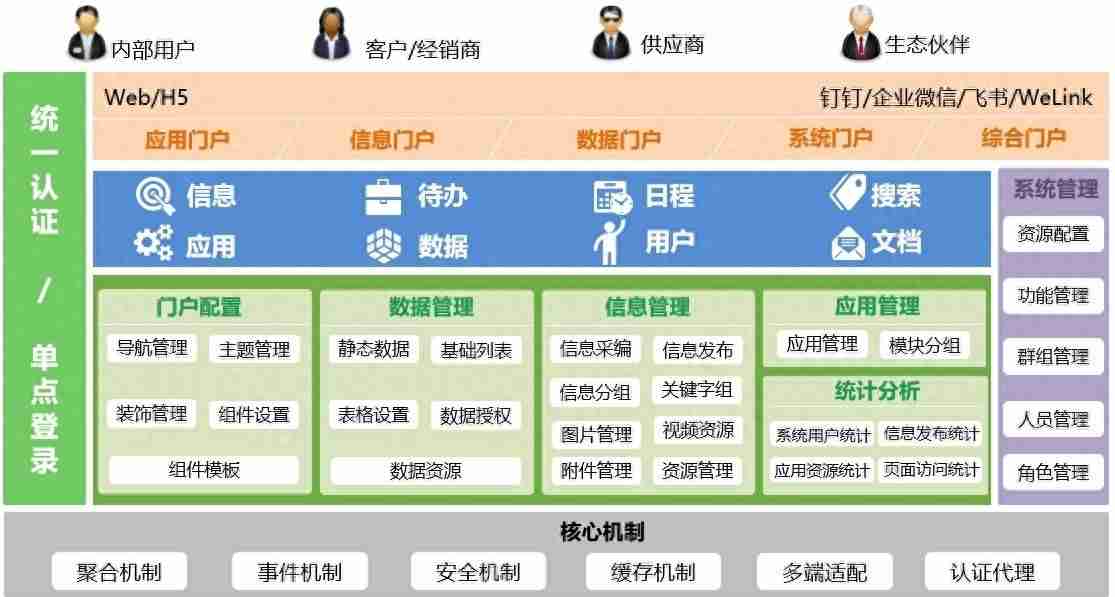
1.功能架构
Portal门户平台主体功能包括门户展现和后台管理两部分,门户展现主要是呈现给最终用户的显示效果,即各类应用门户,后台管理主要作用是对Portal的门户展现进行配置,包括各类导航、主题、页面、组件、数据等。


Portal门户集成平台可以根据最终用户或使用场景的不同构建面对管理层、普通员工、外部人员等不同角色的门户,基于Portal平台预置的各类组件和功能可以实现不同门户的动态配置,包括展现方式、主题样式、显示内容等。同时平台支持CAS认证、群组管理、角色管理、用户管理、权限管理等机制,可以构建统一的认证和授权中心,控制相关的访问权限。
2.集成架构
Portal门户集成平台作为应用的统一入口,支持应用集成、菜单集成、页面集成、数据集成等不同的集成方式,可以将业务系统的访问地址、功能菜单、页面等统一集成到门户中,从而实现在门户的统一访问和业务操作。

根据实际业务需要,Portal平台支持建立多种门户,并支持不同角色、不同终端的访问需要,同时可以将业务系统的功能、业务、数据等集中到一个平台进行查看和操作,借助于ESB企业应用集成平台的应用集成、数据集成,将业务系统的相关数据汇总呈现到Portal门户中。
3.组件说明
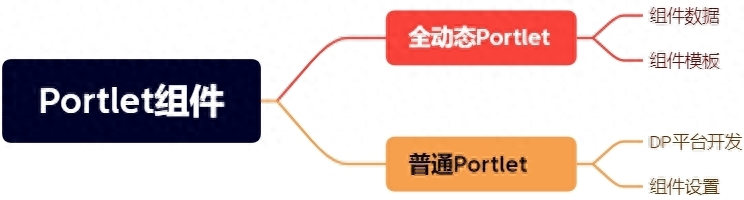
Portlet是基于Java的Web组件,在Portal门户中,Portlet作为可插拔的组件实现Portal中数据的展现。在Portal中Portlet有全动态和普通组件两种。

1.全动态Portlet:全动态Portlet组件不需要进行后端的代码开发,只需要在后台管理中定义好HTML的模板代码,在配置页面组件时选择“全动态Portlet”,最后在展现页面通过“编辑组件”配置组件的html模板,以及构建组件的数据URL,从而实现全动态Portlet的构建。
2.普通Portlet:开发时需要通过DP开发平台进行代码开发,一般适用于代码比较复杂,缺少直接获取数据接口的组件,需要通过代码开发来构建组件,以及进行数据的获取与处理。
功能介绍
在开发组件时主要涉及到的后台功能有:组件设置、组件模板和静态数据,下面主要介绍以上三块功能。
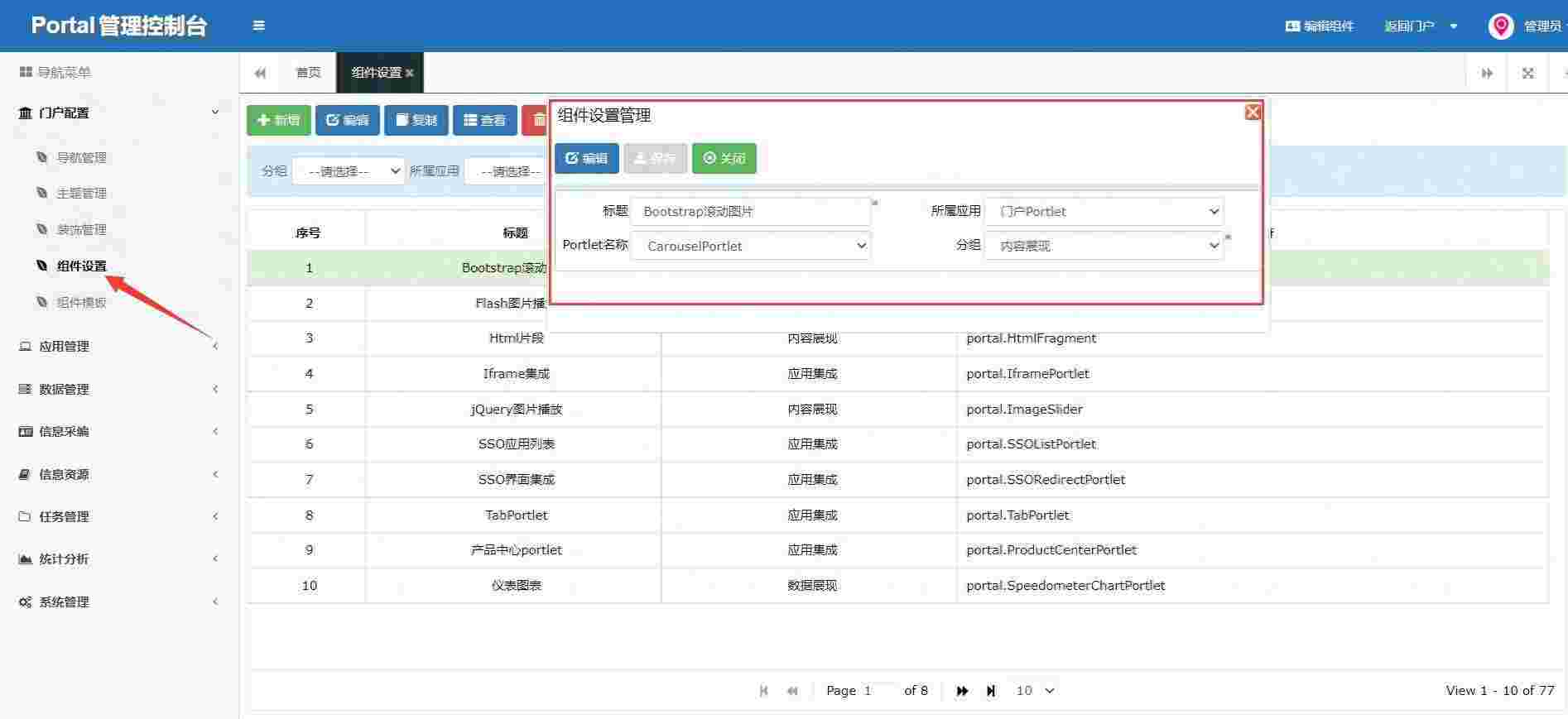
1.组件设置
1.在组件设置中可以引入普通Portlet组件的相关信息。

2.配置完组件信息后,可以直接在“导航管理”模块引用该组件。

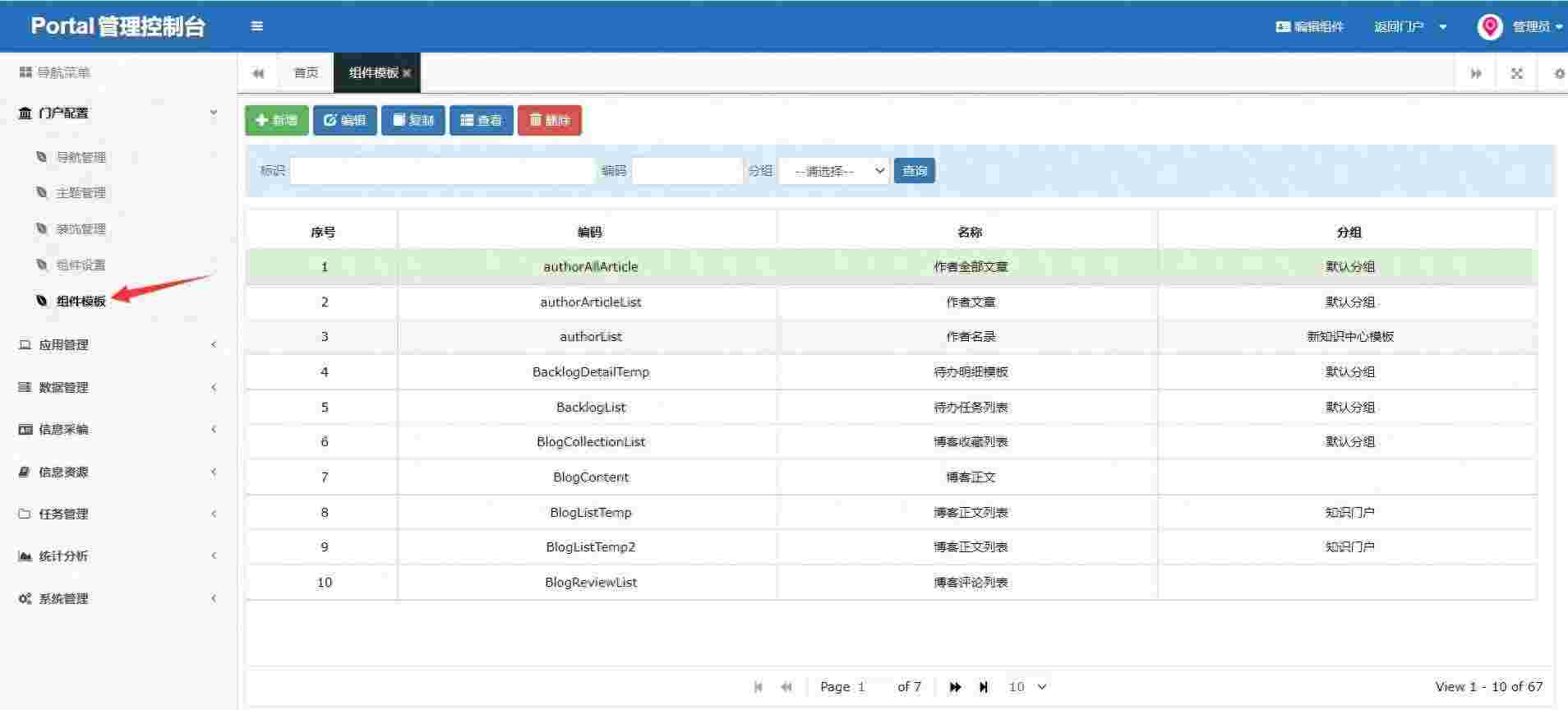
2.组件模板
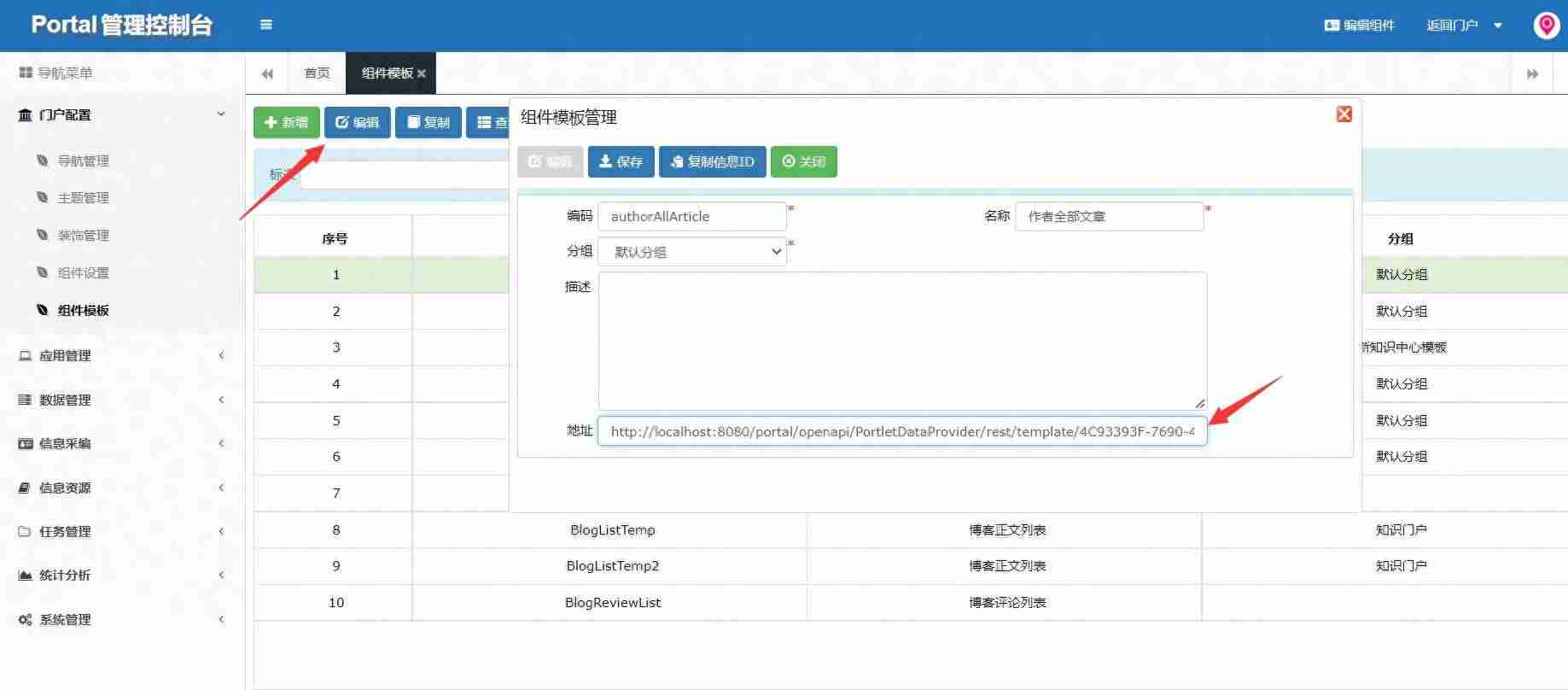
1.在组件模板中可以配置全动态Portlet组件的HTML模板代码。

2.配置成功后,可以通过编辑页面的接口地址获取该模板信息。


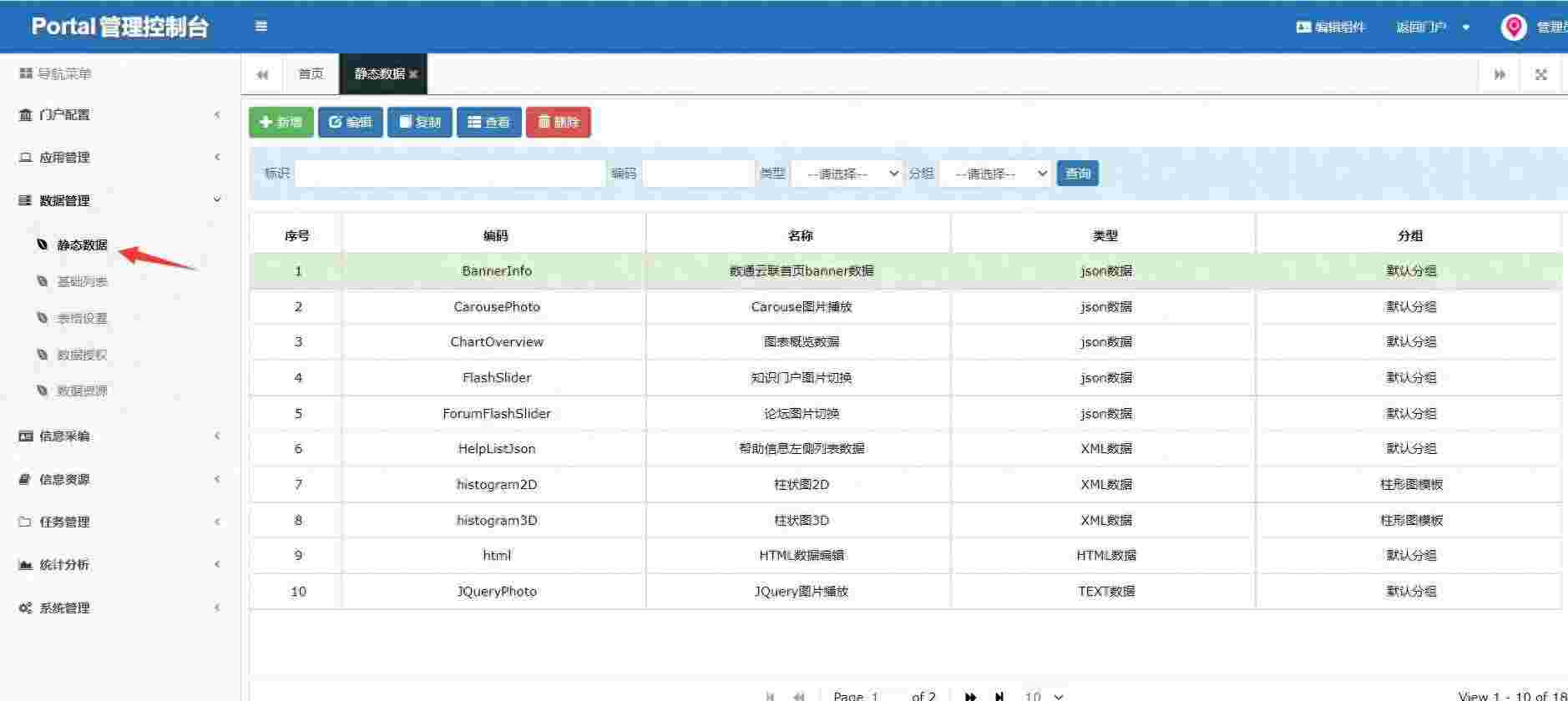
3.静态数据
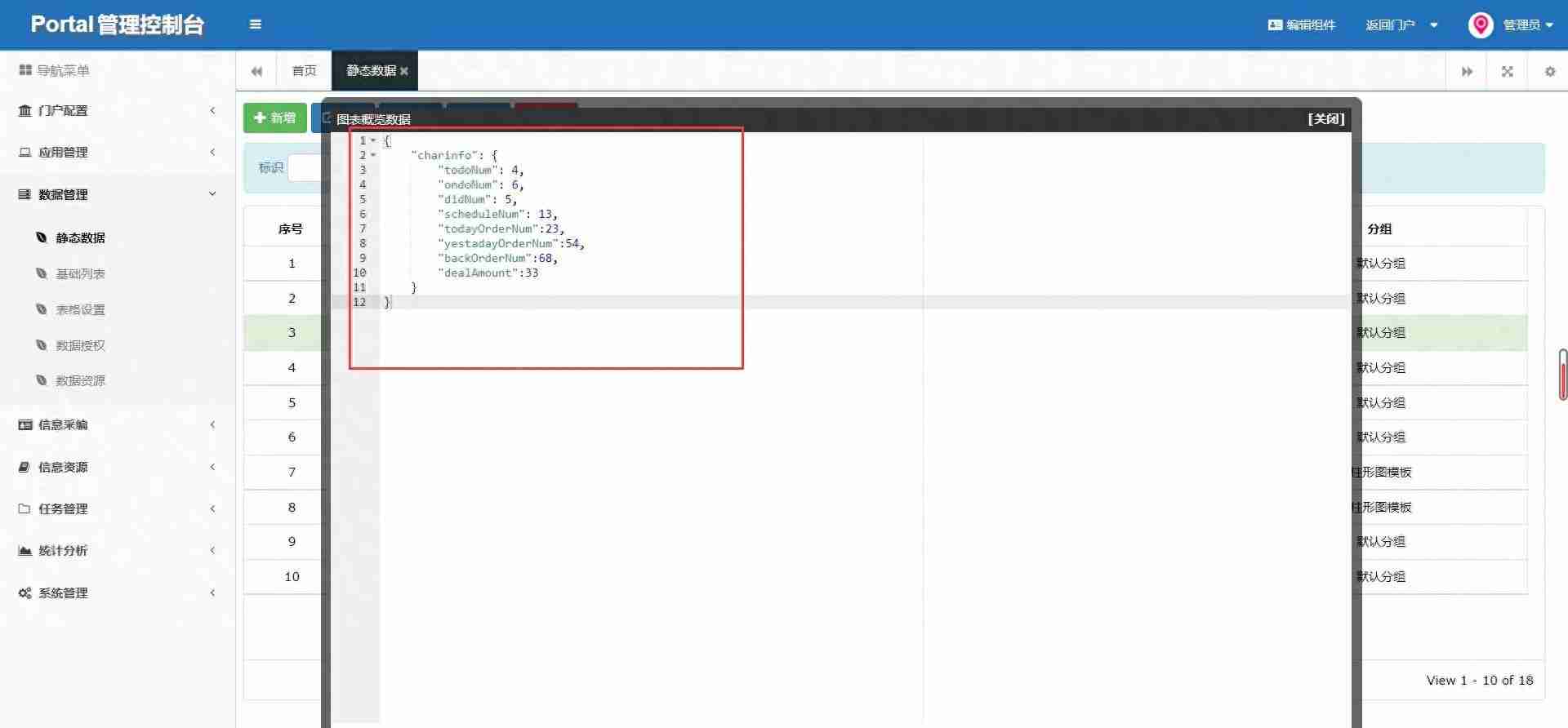
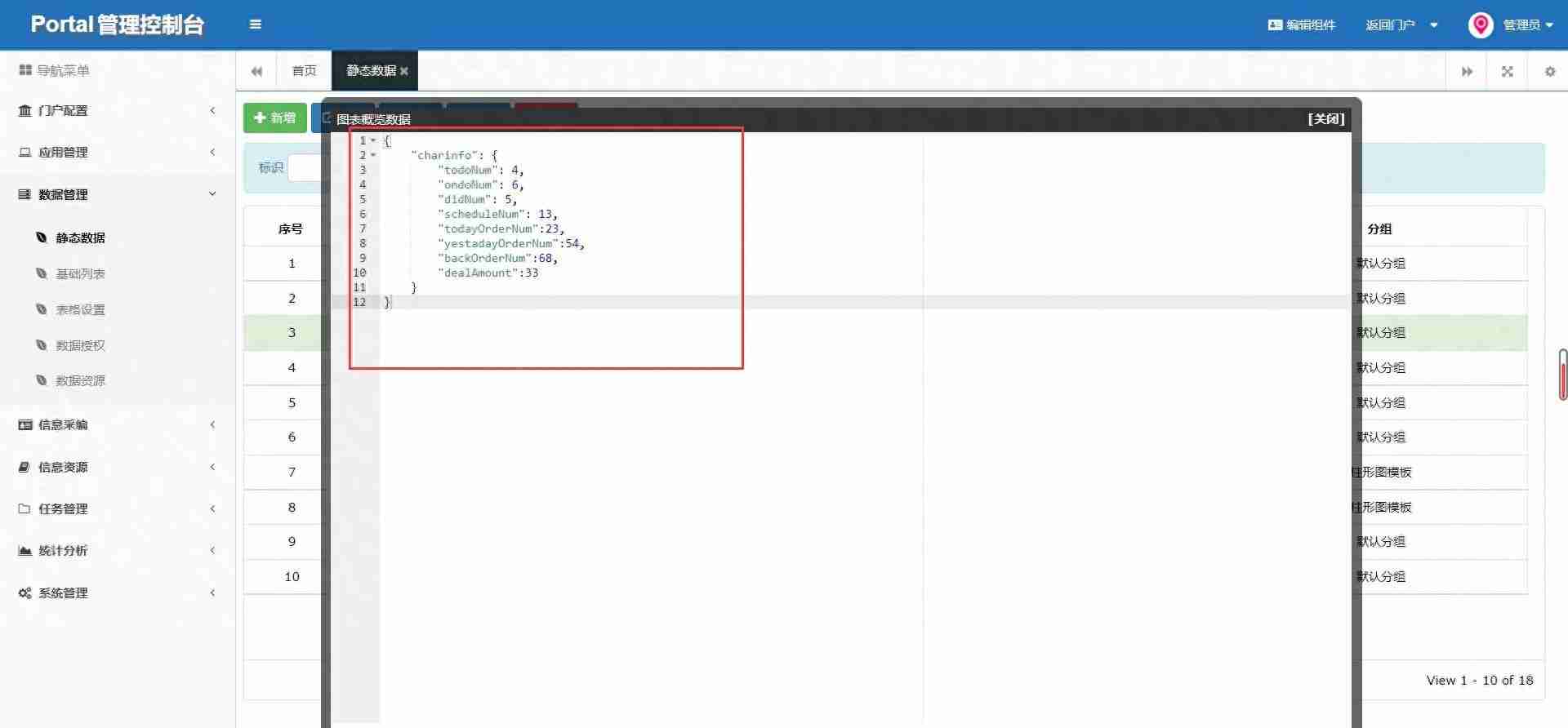
1.在“静态数据”模块可以配置组件所需的静态数据,可以配置json、xml等。


全动态Portlet
全动态Portlet组件不需要进行后端的代码开发,只需要在后台管理中定义好HTML的模板代码,在配置页面组件时选择“全动态Portlet”,最后在展现页面通过“编辑组件”配置组件的html模板,以及构建组件的数据URL,从而实现全动态Portlet的构建。下面主要介绍全动态Portlet的开发过程。
1.组件数据
1.首先需要确认组所需数据的格式,数据可以通过接口或者在Portal的静态数据中获取。

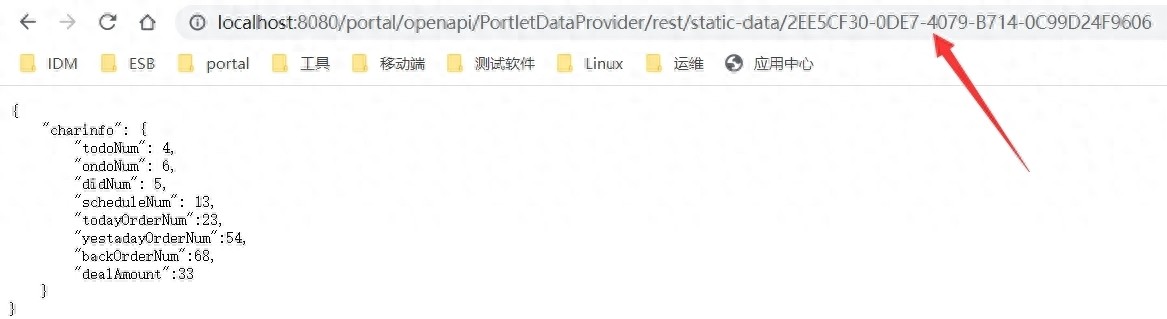
2.明确获取数据的地址。

2.组件模板
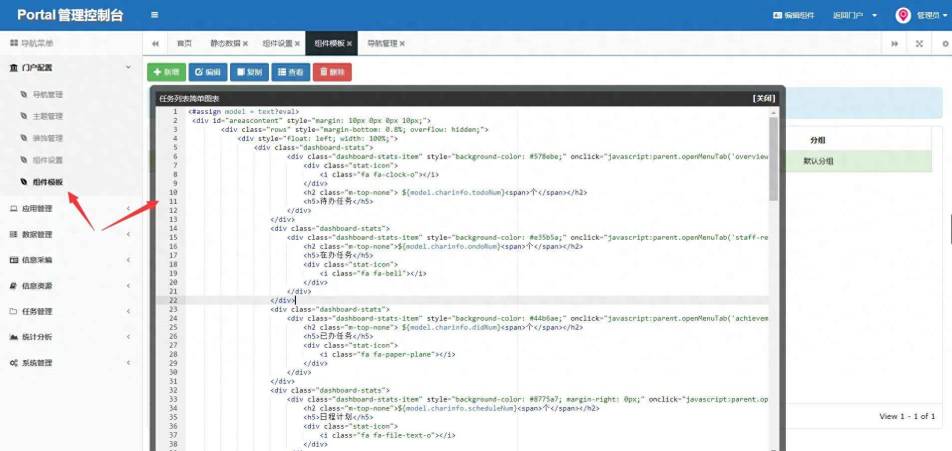
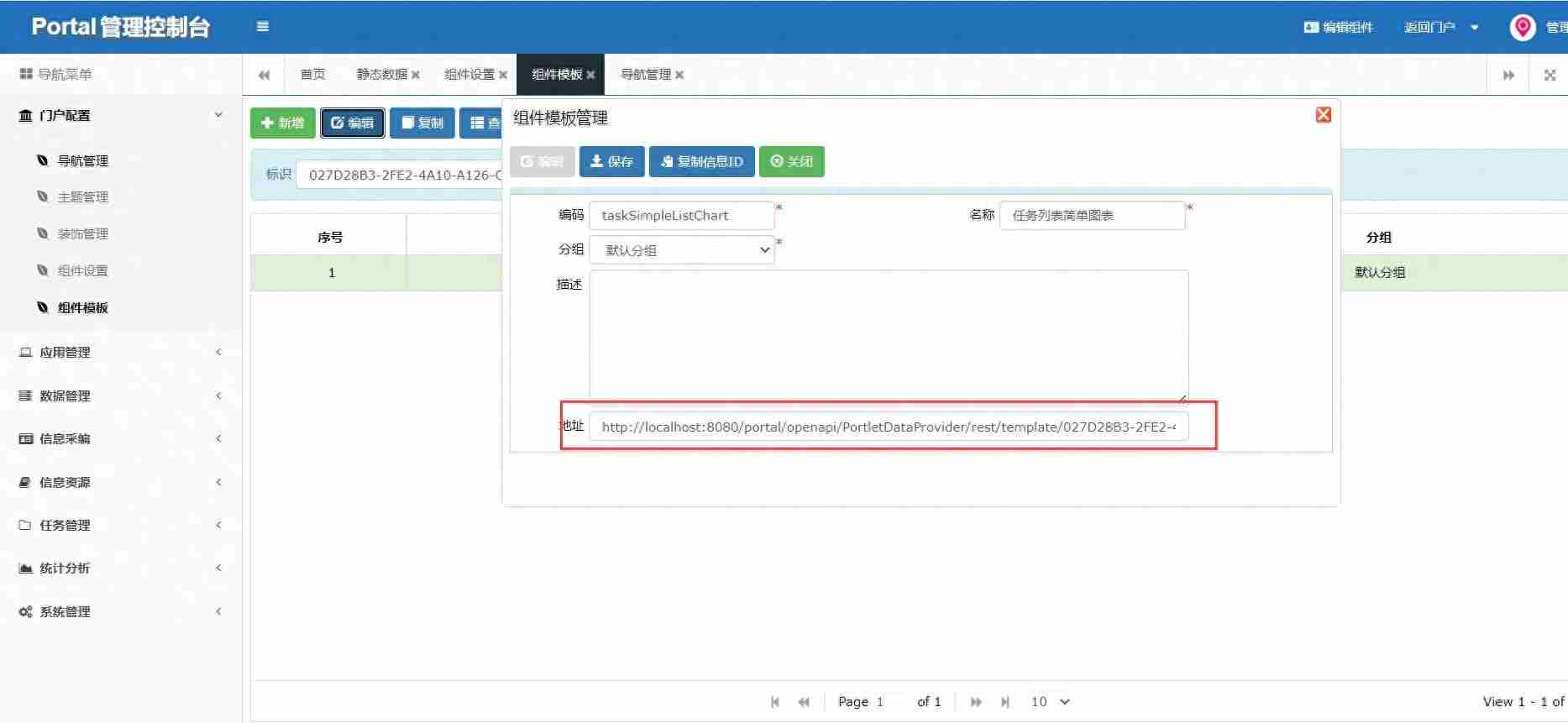
1.确认完组件所需数据格式后,需要在“组件模板”中添加模板信息。

2.可以在模板明细页面获取该模板的地址信息。

3.展现配置
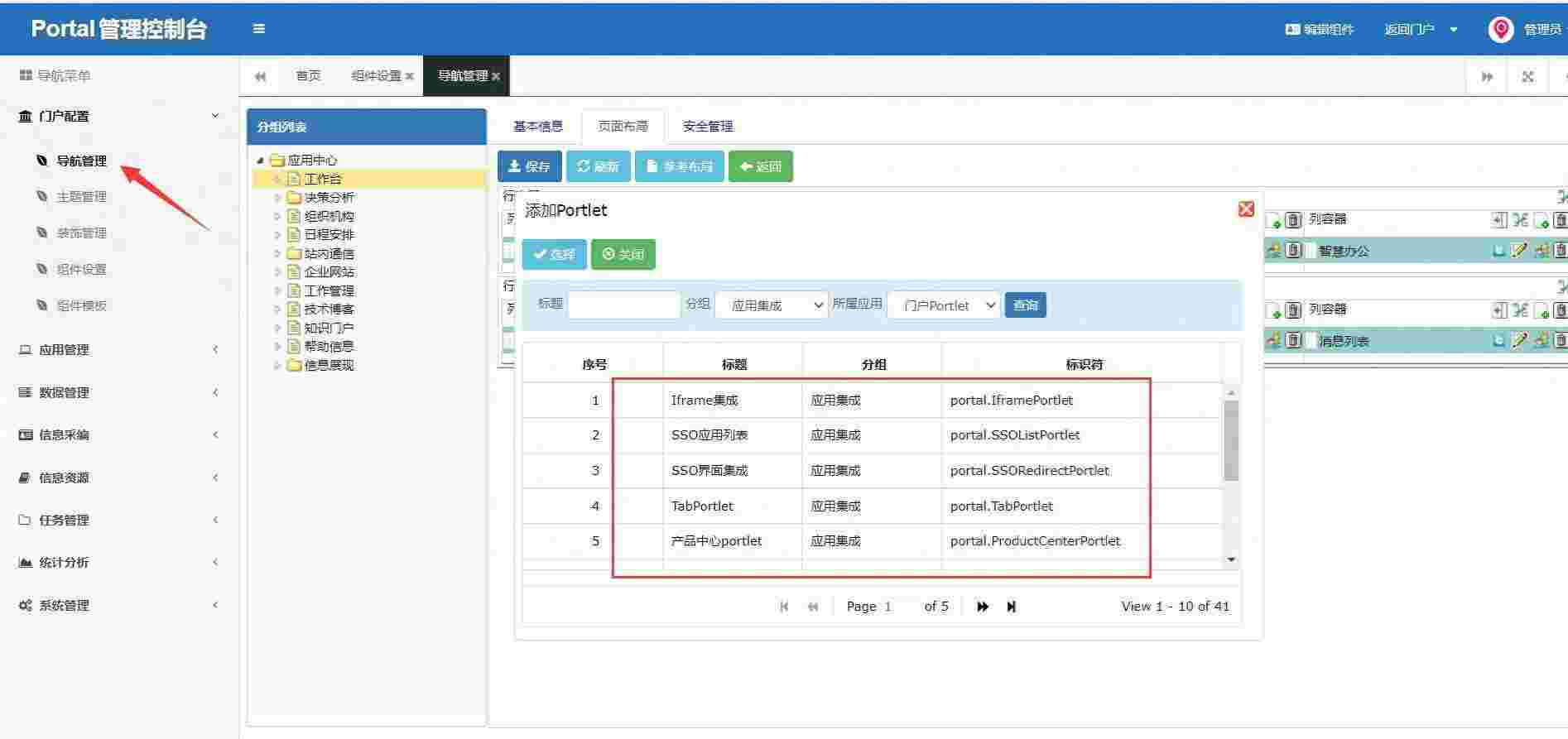
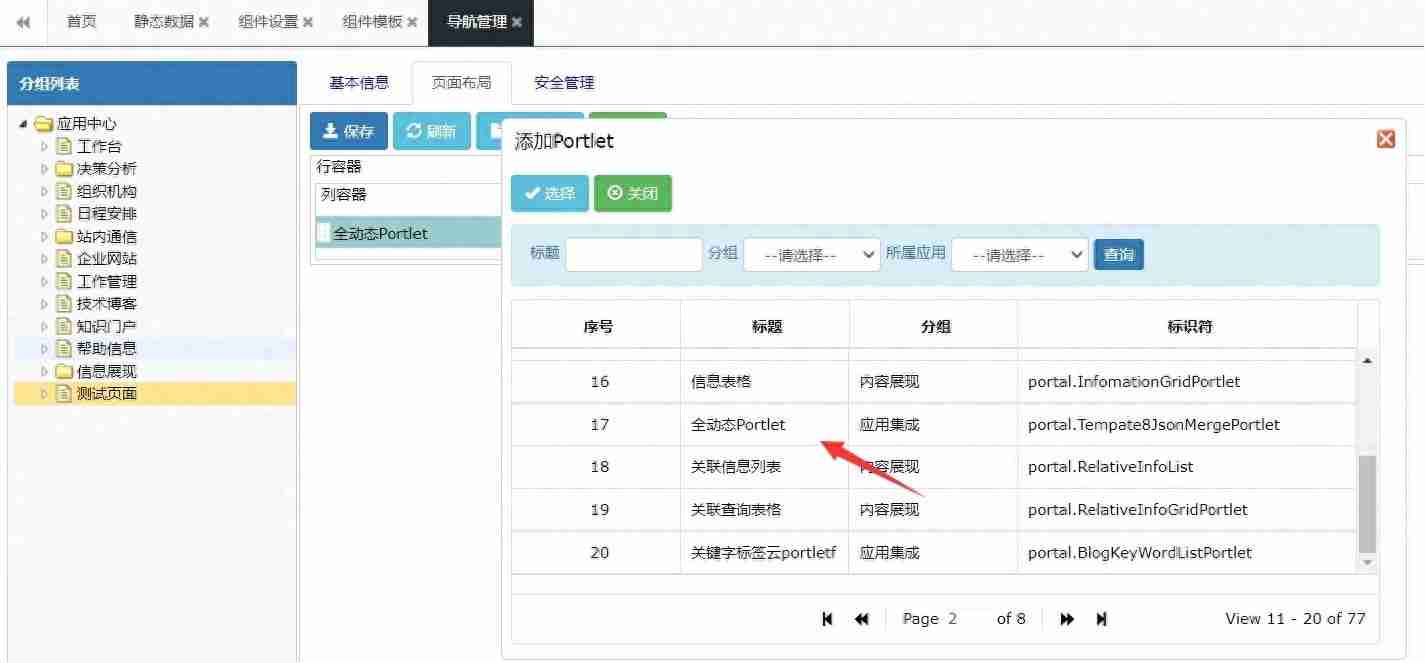
1.首先在“导航管理”模块的页面布局中配置一个全动态Portlet。

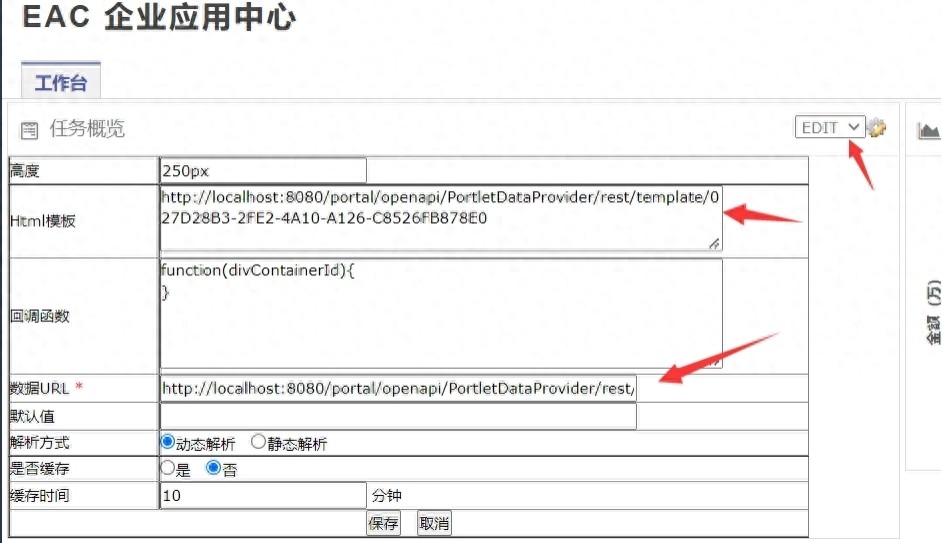
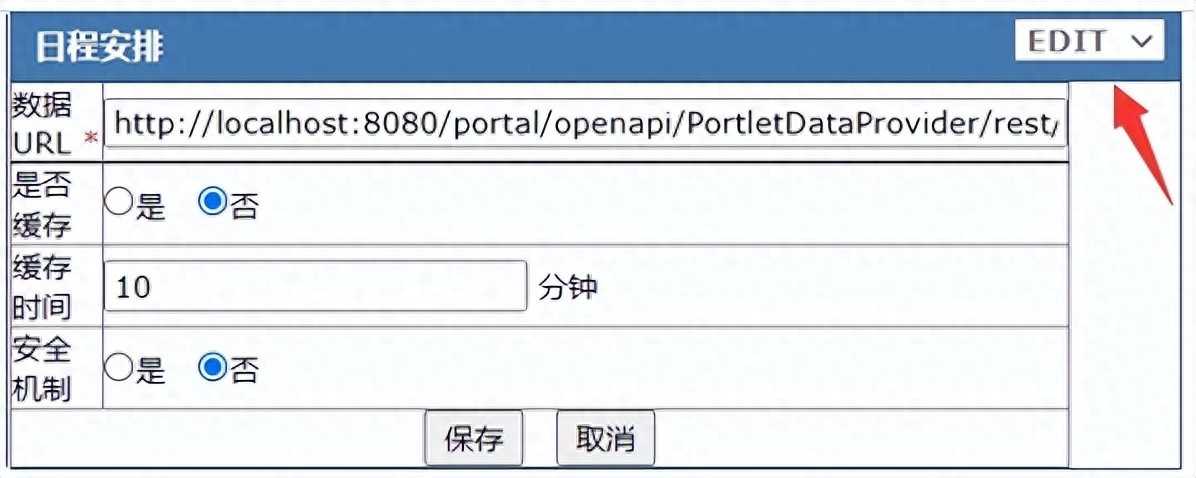
2.在展现页面中对添加的组件切换为EDIT状态,定义Html模板和数据URL。

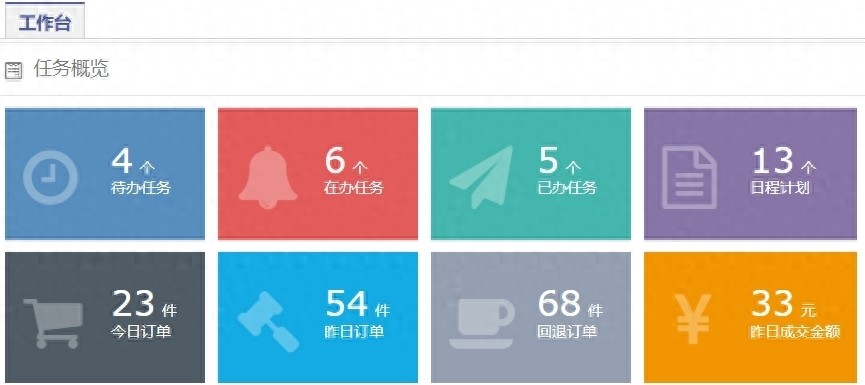
3.页面展现效果如下:

普通Portlet
普通Portlet在开发时需要通过DP开发平台进行代码开发,一般适用于代码比较复杂,缺少直接获取数据的接口的组件,需要通过代码开发来构建组件,以及进行数据的获取与处理。下面主要介绍普通Portlet组件的开发过程。
1.开发组件
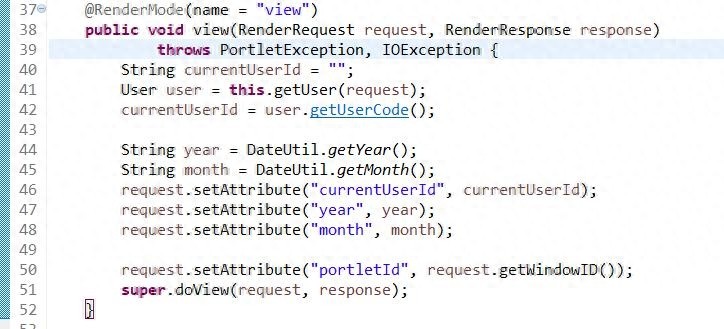
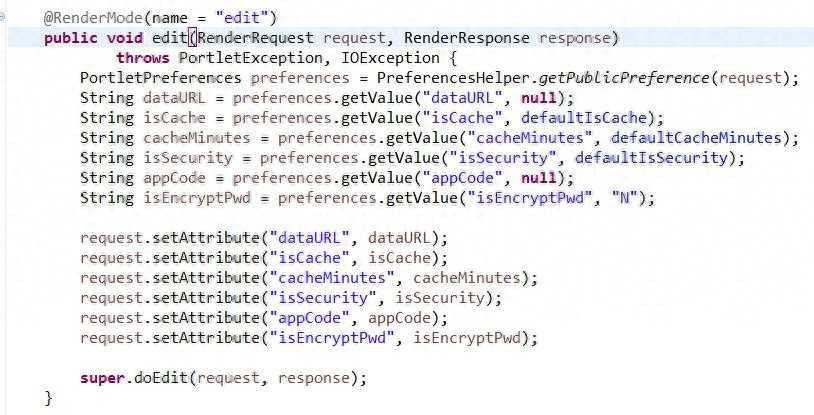
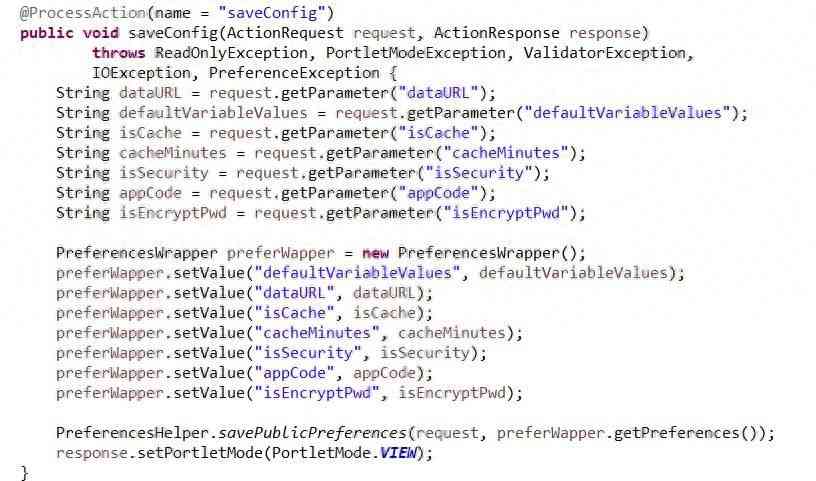
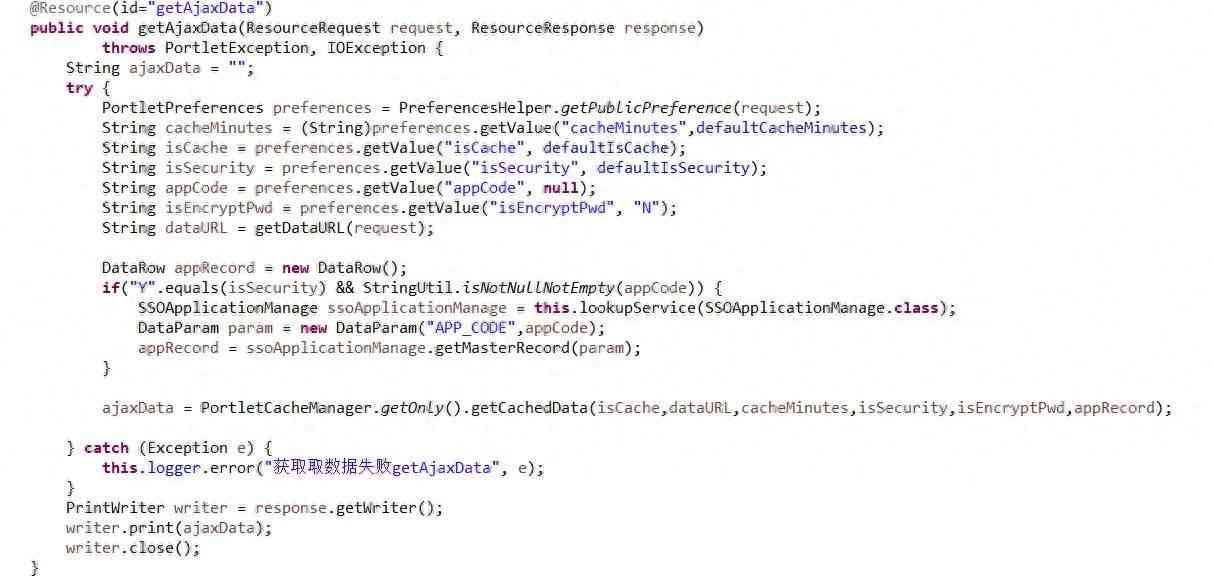
普通Portlet组件后台代码中主要包括以下方法:view、edit、saveConfig和getAjaxData。
1.view方法:用于组件展现的方法。

2.edit方法:显示组件配置页面,用来定义组件的各种属性。

3.saveConfig方法:保存组件属性时调用该方法。

4.getAjaxData:获取组件所需数据方法。

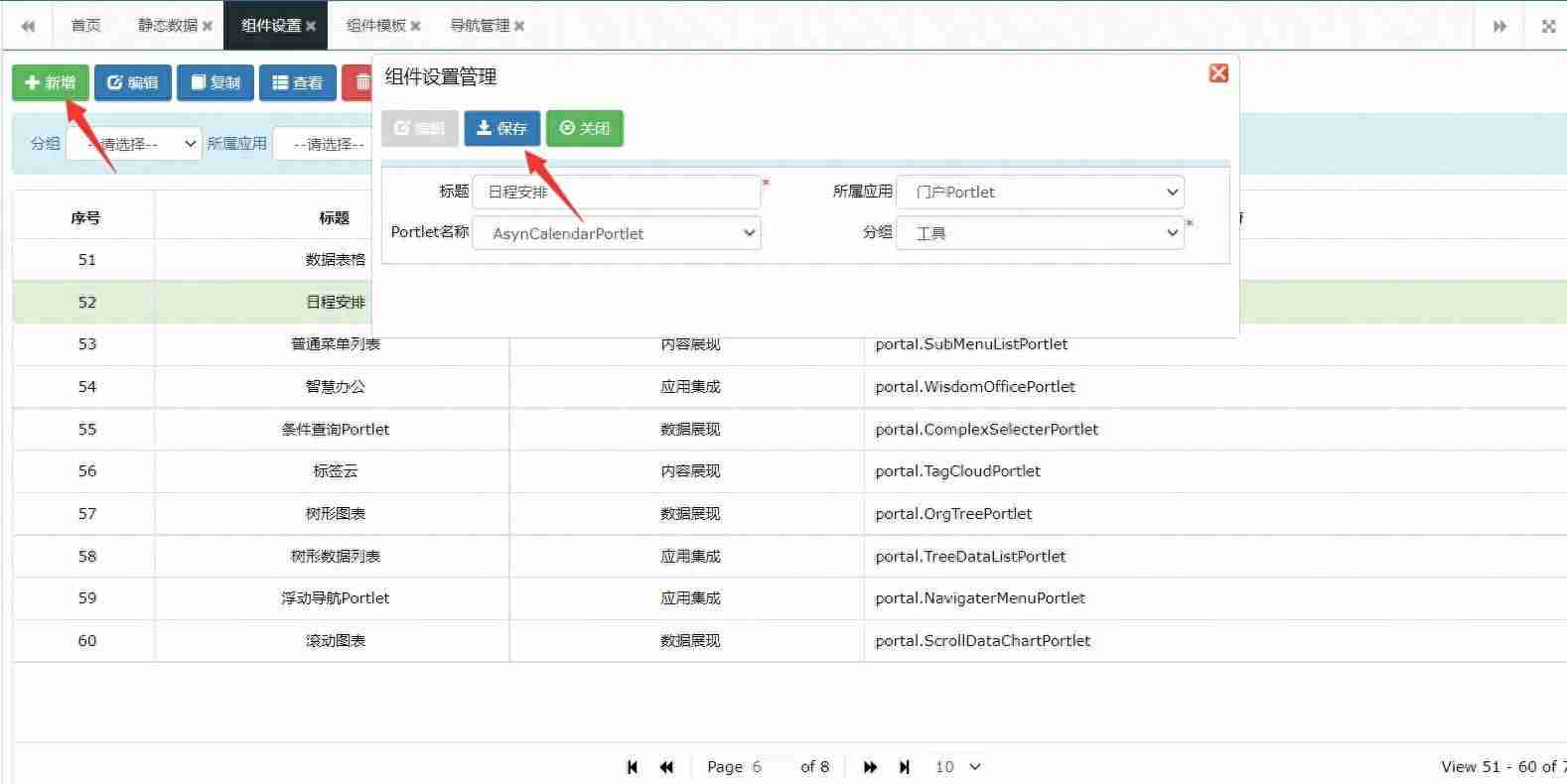
2.配置组件
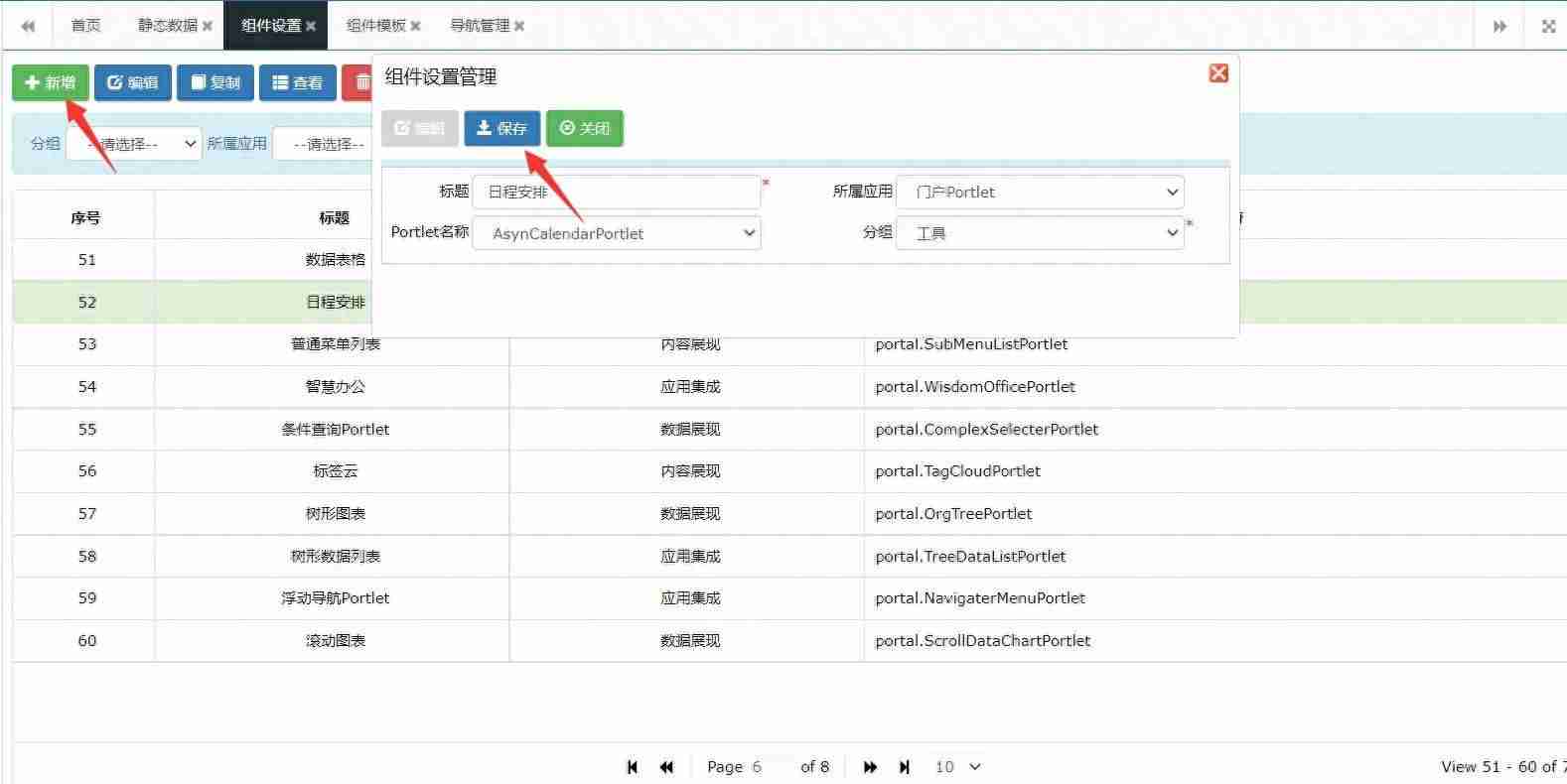
1.在DP中开发完组件后,需要在“组件设置”模块添加该组件。

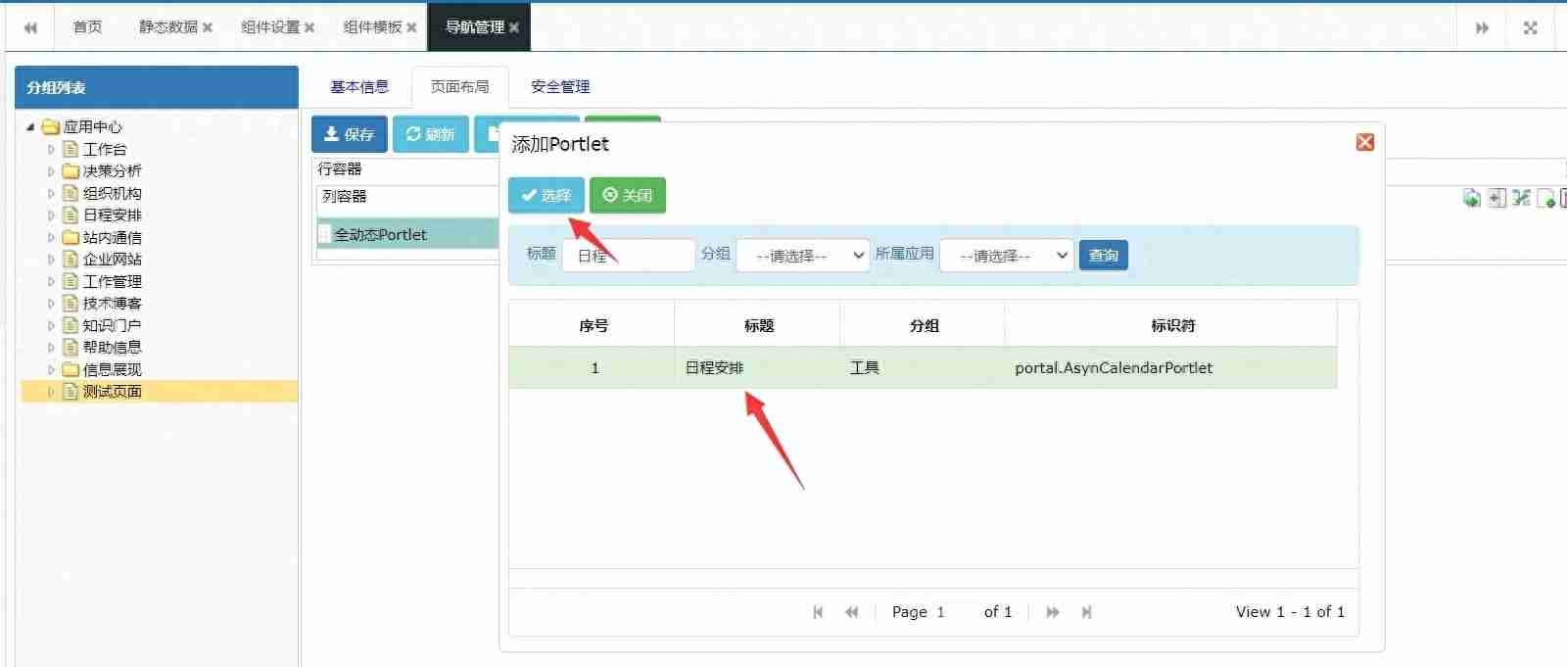
3.展现配置
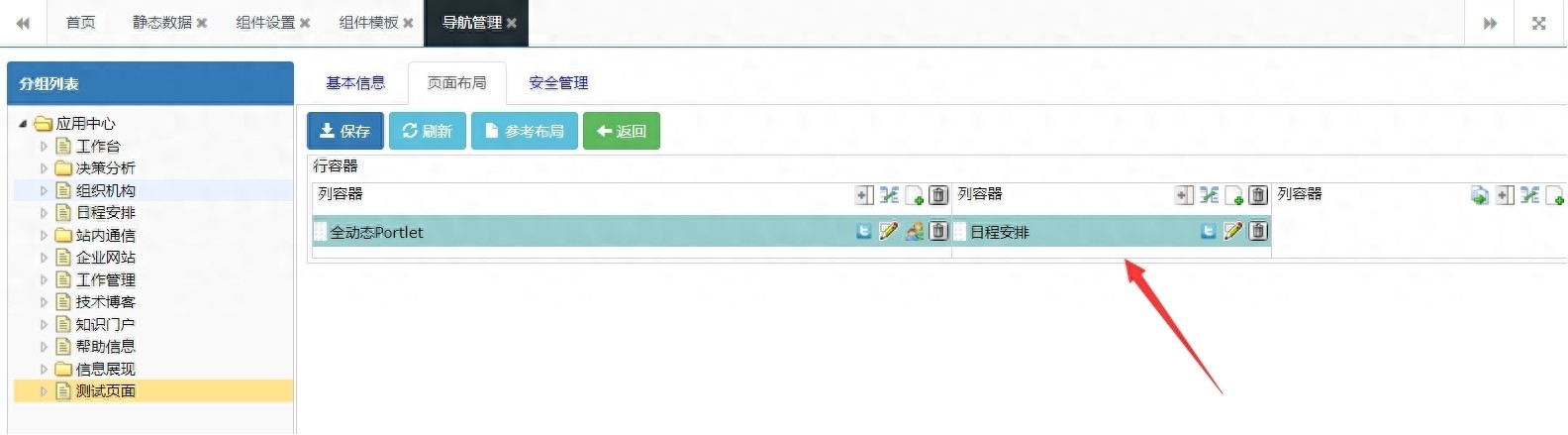
1.首先在“导航管理”模块的页面布局中配置配置该组件。


2.然后在展现页面中对添加的组件切换为EDIT状态,配置组件相关属性。

3.配置成功后页面展现效果如下:

心得总结
在学习portal产品的过程中,自己的技术能力及意识形态等多方面都得到了很大提升,并且有了很多感悟,现在将我在本工作中的收获总结如下。
1.应用场景
Portal作为构建企业门户和应用中心的集成平台,提供了丰富的配置功能,可以根据业务需要配置各类门户,同时支持定制化扩展开发,满足企业业务的灵活展现,构建企业的统一访问入口。基于Portal门户平台可以将各个业务系统的访问入口、功能页面、数据等统一集中展现,支撑同一平台进行多业务的操作,或者跳转到各个平台进行操作。
2.发展趋势
随着数字化和移动互联网时代的来临,云计算、大数据、微服务、移动互联等各种新兴技术为企业业务不断发展带来支撑,门户平台理念技术也根据新技术的发展进行对应的改造与升级,以不断支撑企业内外部业务的处理。新时期互联网环境下,构建连接一切、集成一切的集中化、多层级、高服务、高创新的中台战略出现,而门户搭建做为信息化建设重要阶段,也在此背景下重新定位。
3.集成方案
由于Portal平台是作为统一应用入口存在的,所以在各个解决方案中都可以结合Portal平台构建统一的入口,这样无论是使用还是进行方案演示,都可以通过Portal统一访问,提高操作过程的流畅性,更能体现出方案的一体化特性,提高方案的演示效果。
后续随着Portal产品更多的应用于集成方案和门户网站建设,产品的相关功能也会更加全面和完善,同时随着后续云平台模式的不断深化,不断推动直接面向客户的多租户、云平台的SaaS模式,Portal的使用场景也会更加的丰富和灵活,支撑更多的业务,更全面的支持产品方案的一体化融化。

